UX/UI App Sprint
For Travelers, We Empowered Them To Create And Customize Their Own Safe Travel Plans.
Triplan provides an easy and reliable travel experience through using accurate data and information to help travelers confidently plan their trips so they don’t have to worry about safety. At the same time, they can relax and enjoy their own travels through various things to do for fun.

Duration
Device
Project type
Tools
My main role
Problem & Opportunity
Travelers have difficulty choosing and planning the right places to visit in a given amount of time and need reliable information to ensure their safety.
Solution
Triplan provides travelers optimized travel routes based on their current location so they can quickly and conveniently create their travel plans with the accurate data.
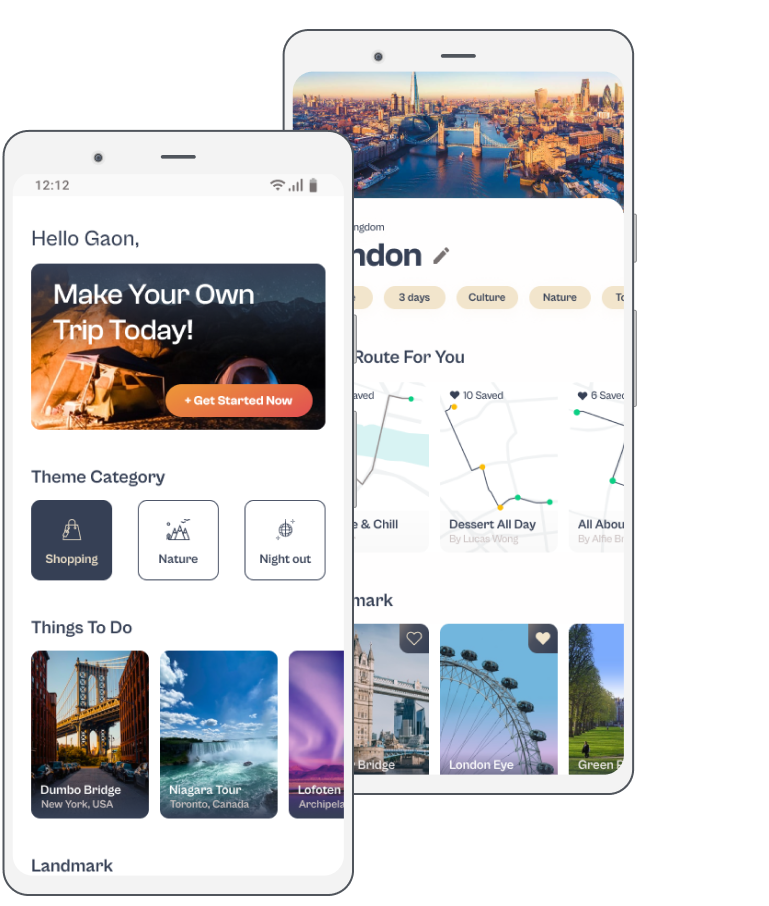
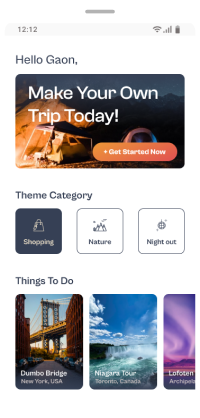
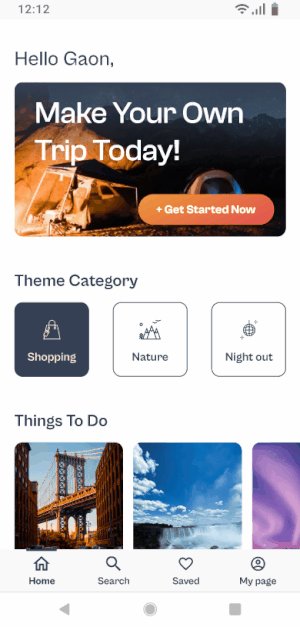
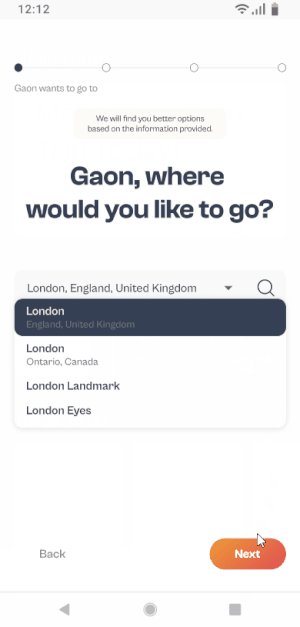
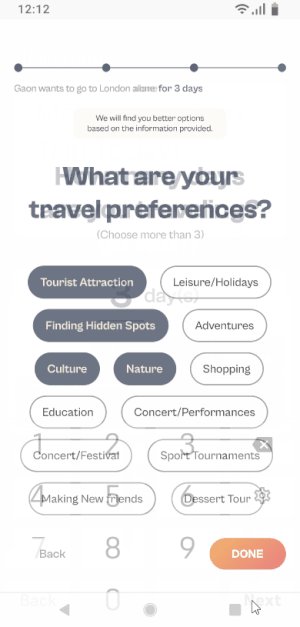
Onboarding

When users tap the Get Started Now button, they can fill out a 4 step process which allows them to have accesses to customized information and options.
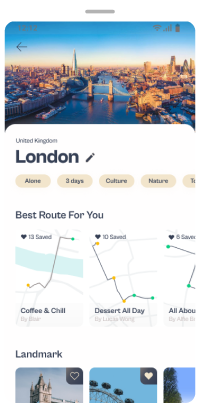
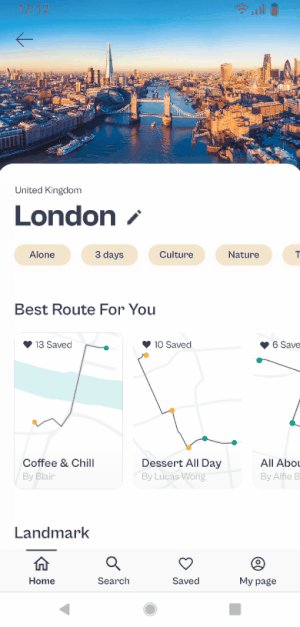
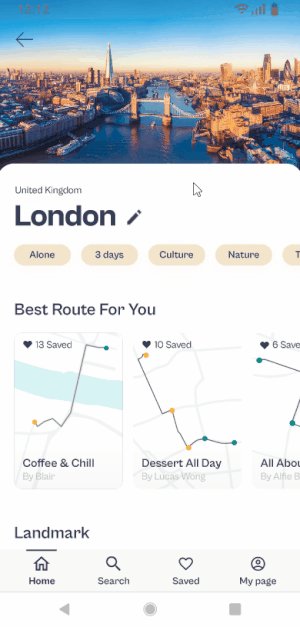
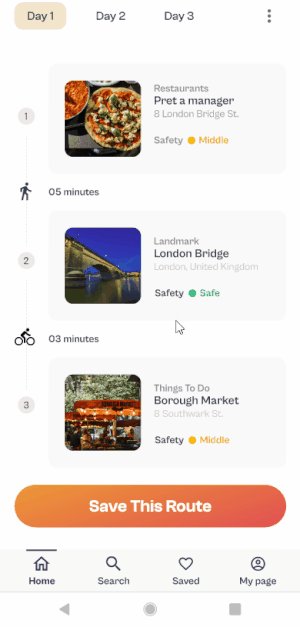
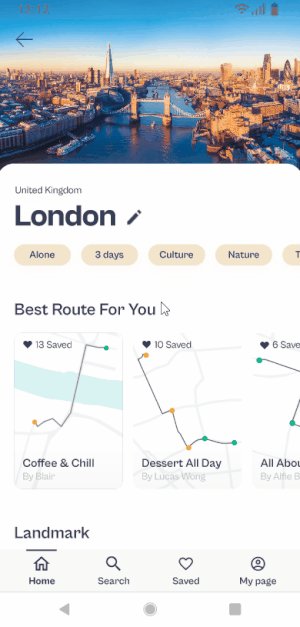
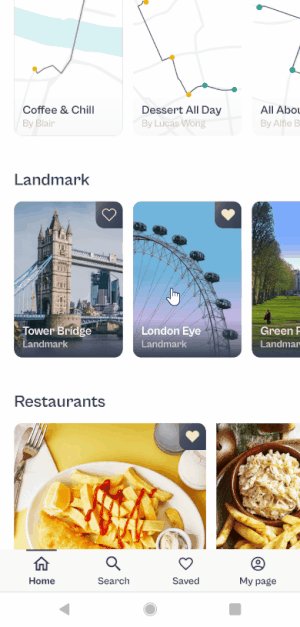
Best Routes

Once completed the previous steps, users can see the best routes based on information they typed, and can add or change places as they desire.
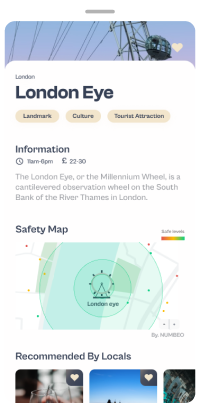
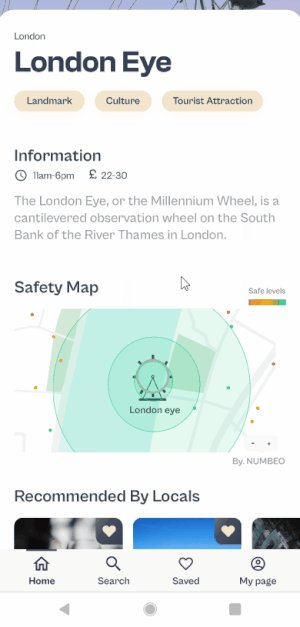
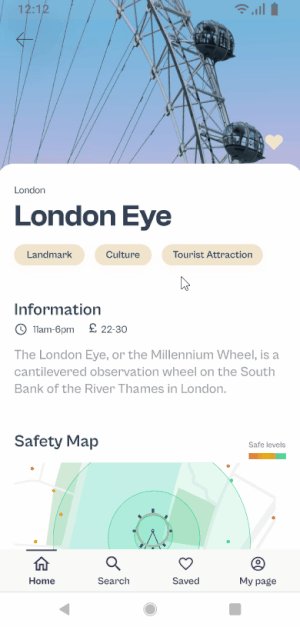
Safety & Detailed Info

Users can see Safety Map, Verified Reviews and Near By information which can help users plan safe trip and have more reliable and accurate data.
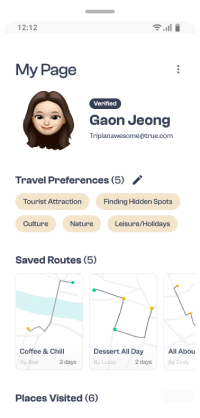
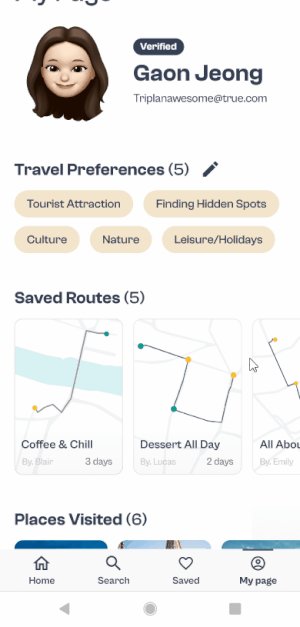
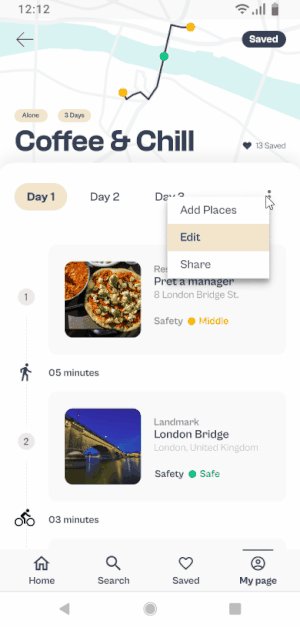
My Page

On My Page, users can change some options. They can set travel preferences and see saved routes. In addition, they can edit places visited and reviews.
Day 1 to 2
Understand & Ideate
On day 1 to 2, my team and I focused on creating ideas and synthesizing information from the various perspectives. After combining and prioritizing the problems and ideas through affinity mapping, we concluded the goal for this project.
Objective
To have a common understanding of multiple perspectives including the market, the users, and others to generate ideas and options as many as possible to decide a goal to focus on for the project.
What we need to consider is…

Market
Competitive Analysis

- What are the trends and travel industry standards now?
- How can we discover the opportunity from them?

Users
Survey

- What are the current problems people have when travelling and how can we provide solutions?

Others
Design Challenge Process

- Would be there any problems or constraints that we could consider?
So, what is the goal for this project?
This app helps users plan their trips easily by providing accurate, local data in which they can customize and tailor to their needs and safety.
Day 3 to 4
Decide
On day 3 and 4, my team and I focused on deciding the target users and the solutions based on the ideas & goal from the previous stage.
Objective
To conclude of the target users and the solutions and make sure that all members are on the same page about information discussed.
01. Who are our main users?
Personas
We created 2 main personas with pain points & needs considered from the previous stage and discussed on the experiences they would have.

02. What would be the users experiences?
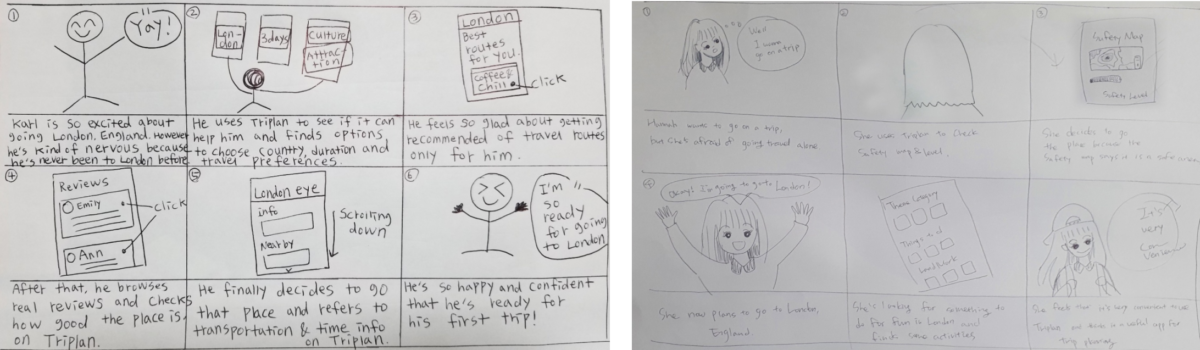
Storyboards
My team and I drew storyboards to understand experiences that users could face and chose the best flow after the vote.

03. What solutions should we focus on?
Possible solutions
Based on the key pain points from the personas, we ideated some possible solutions and finalized them through affinity mapping.

Day 5 to 7
Sketch
On day 5 to 7, we focused on choosing the most effective designs based on the vote and getting ready for the usability testing.
Objective
To finalize the solution sketches and prepare for the usability testing.
01. How should we design then?
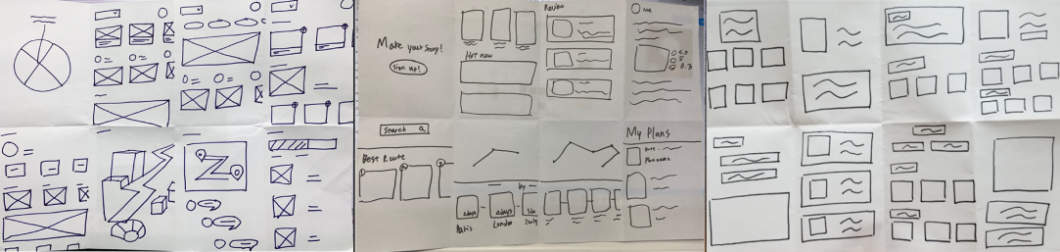
Crazy 8’s
Based on the previous stage, we tried to create as many ideas as possible in 8 minutes doing Crazy 8’s.

02. Let’s create wireframes.
Wireframes & flow
We decided to make the wireframe of the best screens which was chosen by the vote after the discussion on the result of crazy 8’s.

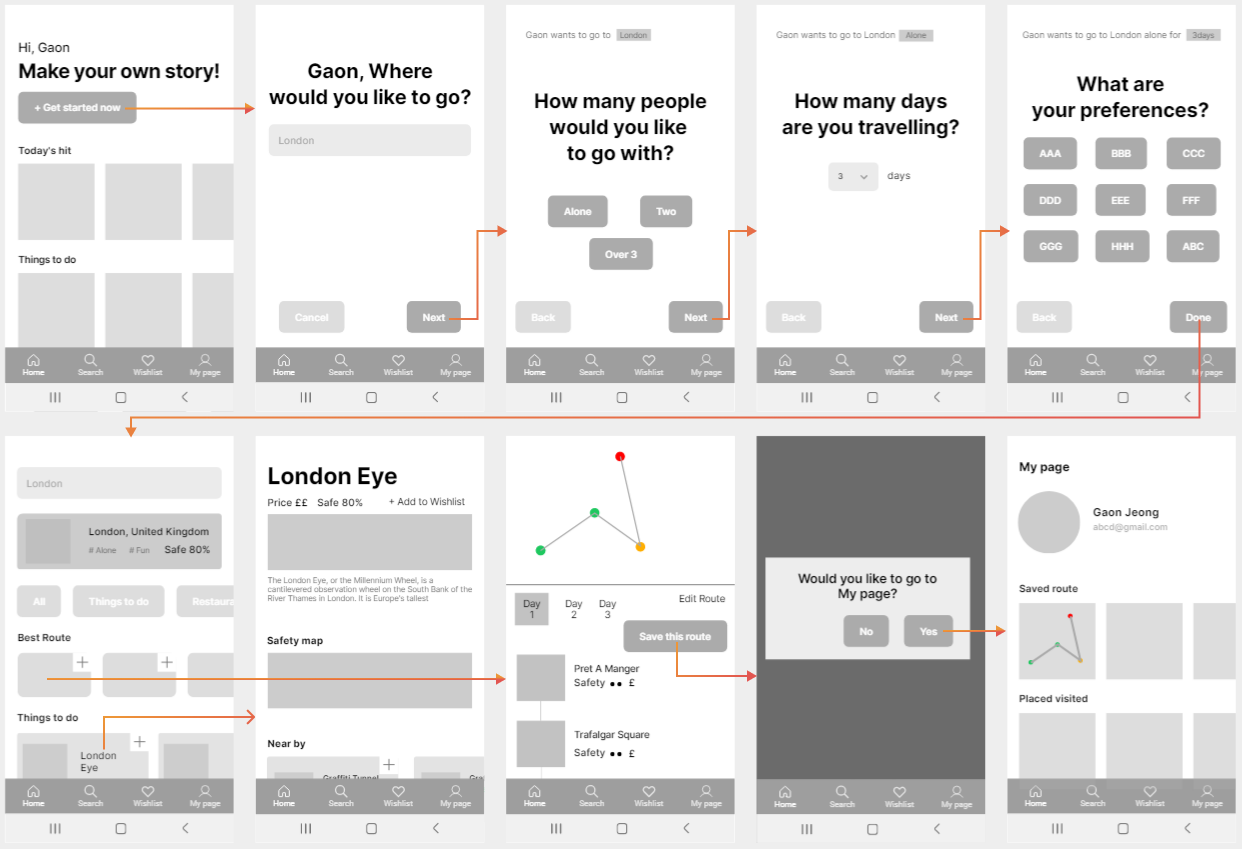
03. Let’s make a MVP(Minimal Viable Product).
A Hi-fi MVP
We were ready for the usability testing making a high-fidelity MVP.

Day 8 to 9
Validate
On day 8 to 9, my team and I focused on testing and validating for the concepts we worked on.
Objective
To test if it is the validated concept & direction and get feedback from the users.
01. Can users complete the tasks given?
Usability testing
We did usability testing with 5 people to see if there are any obstacles under some situations and yielded results.
100%
Success rate
(5/5)
[Onboarding]
Question: You are going on a three-day trip alone to London, England. How would you start on this app?
Result: All participants tapped Get Started Now button and chose the accurate options.
100%
Success rate
(5/5)
[Detailed information]
Question: You want to know how safe London Eye is, then how would you find that information?
Result: All participants were able to find that information, but some mentioned that the dot on the map was a bit small.
100%
Success rate
(5/5)
[Saving a route]
Question: How would you save the best routes when you were recommended on the app?
Result: All participants successfully found the best routes and tapped Save This Route button.
60%
Success rate
(3/5)
[My page]
Question: You want to see the route you saved and edit it. Where would you find that?
Result: 3 participants tapped My Page, while 2 participants chose Saved on the bottom navigation.
20%
Success rate
(1/5)
[My page]
Question: You want to choose to take a bus instead of walking on your saved route, how would you edit it?
Result: 4 participants just tapped a walking icon, while 1 participant used 3 dots indication to edit.
02. So, is Triplan acceptable to use?
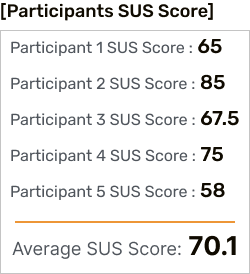
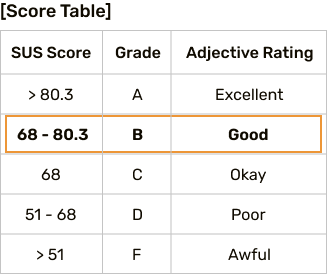
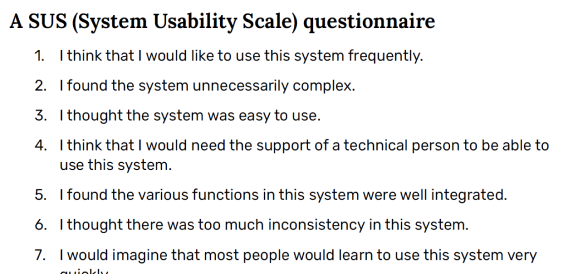
SUS (System Usability Scale)
We used a SUS which is a tool for measuring the usability to evaluate products.
Accomplishment
SUS Score
It was proven that it’s good to use, which is above the average of 68 SUS score and is a validated & acceptable concept.
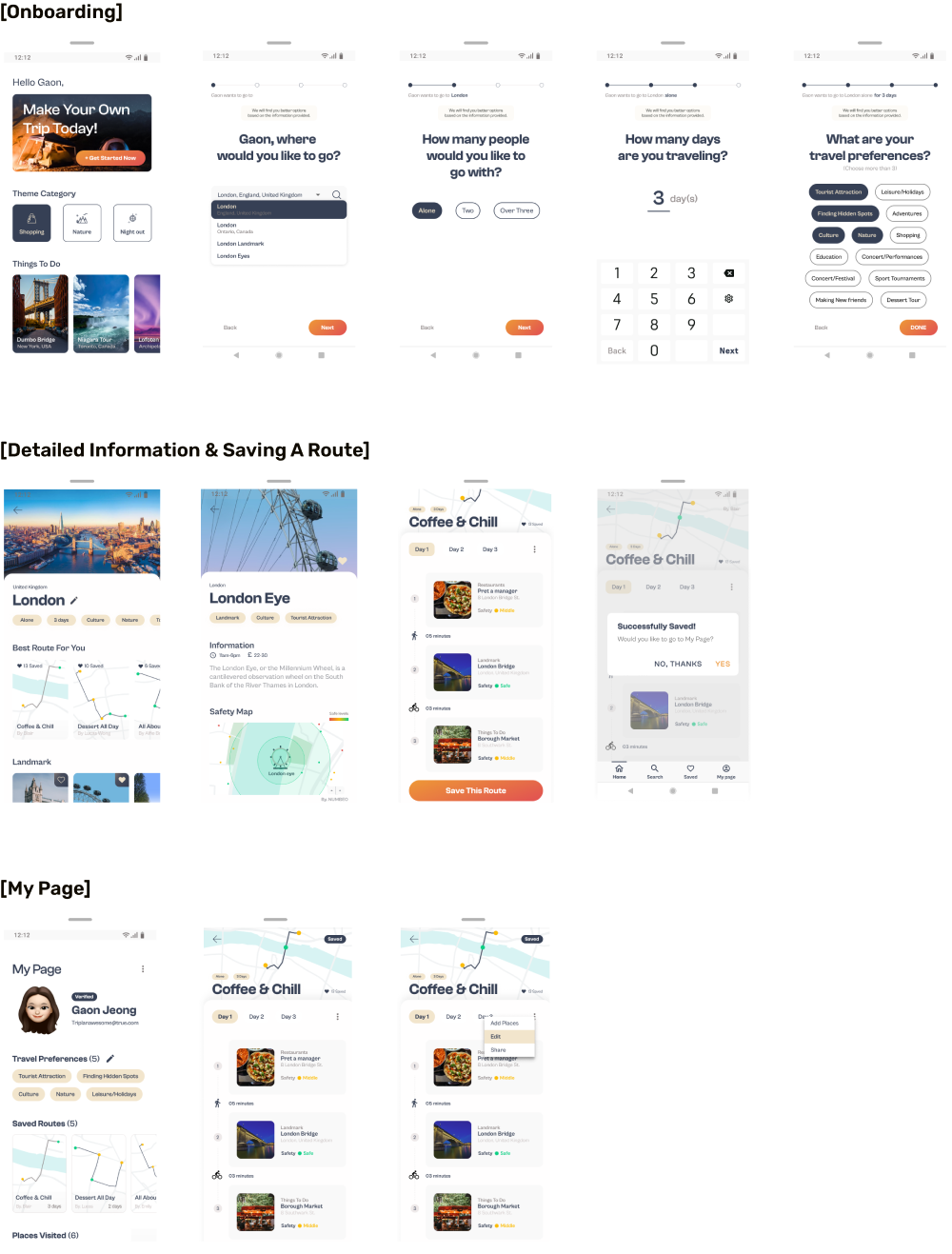
Deliverables

Onboarding
When users tap the Get Started Now button, they can fill out a 4 step process which then allows them to have accesses to customized information and options.
Best Routes & My Page
Once users complete the four step onboarding process, Triplan recommends the best routes to them and the users can see the saved routes on My Page. It facilitates users to add and change places as they desire.


Safety & Detailed Info
Users can see Safety Map, Verified Reviews and Near By information which can help users plan safe trip and have more reliable and accurate data.
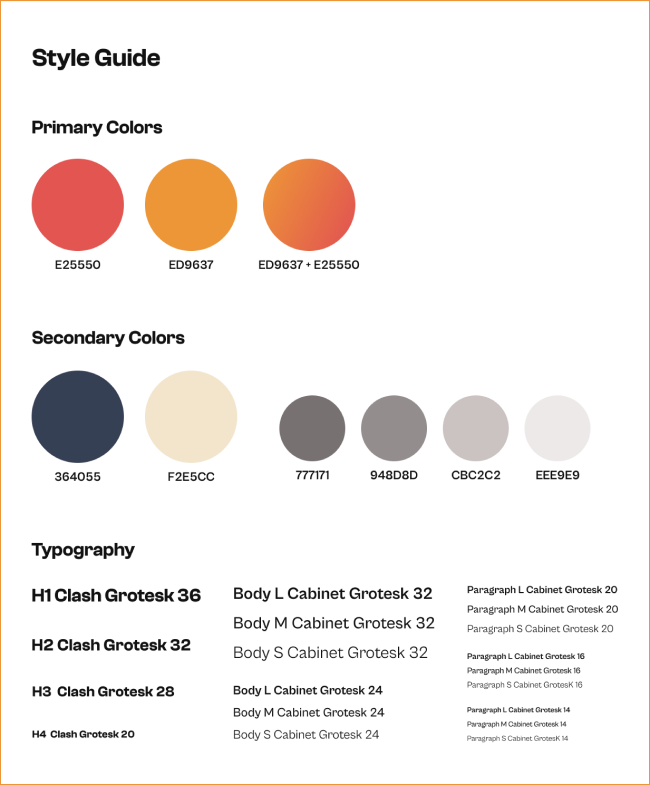
style guide
We chose exciting fonts and colors to provide bright and more vibrant image of the app.

What I learned
- Time management
Time was very limited while working on this project. However, I would assume that chances are high that this does happen regularly in the field. Through this project, I learned how to effectively manage and spend my time.
- Prioritization
To finish the work on time, we had to prioritize problems and focus on solutions. Instead of making pixel-perfect design, it was helpful to create the screens that we really have to concentrate and test if it is acceptable to use.
Next steps
- Iterations
The next step is to continue making iterations to the screen layout and features so we can provide the best user experience.
- More features
Next time, I want to add some of features including Community, Messaging, and Best Cost-Effective Plans to help travelers find the best tips and advice for their travels.
explore other projects
© 2024 yura jang